The procedure of customizing websites requires an understanding of different technical topics such as HTML, PHP, and CSS. Unfortunately, most people do not have these technical skills, and thank goodness, there are other simpler ways of creating and customizing websites that do not require programming. You can create and customize sites with relative ease using content management systems such as WordPress and the Elementor plugin.
WordPress is a flexible content management system that powers about one-third of websites on the internet. Elementor is a page builder that provides an intuitive interface to create content within a WordPress site with an easy drag-and-drop interface. The combination of these two programs can help you create stunning websites in a jiffy.
This tutorial provides a step-by-step guide on how to create websites with WordPress and Elementor on a WordPress hosting like DreamHost. Get ready to design your dream website today using these leading-edge technologies without any need to code, just easy drag-and-drop site making.
Let’s start.
Get a Hosting Account and Install WordPress
First things first, you need a domain name and a web hosting account to create your website. Your domain name is like a real-world business name in which you register with a government agency. The web hosting account is comparable to renting an office from where you can do business. While the website design aspect is like putting all the furnishing in place to make your office look professional.
You can register your domain name and get WordPress hosting easily by using the DreamHost WordPress hosting package. Click on the “Get Started” link on and follow the instructions to create your account. Dreamhost gives you an option to register a new domain name or transfer an existing one to build your website.
Join DreamHost, a reliable and SSD based web hosting >>>

Now you can log in to access your hosting dashboard after creating your DreamHost account. The hosting dashboard contains a variety of tools that you can use to manage your hosting account.
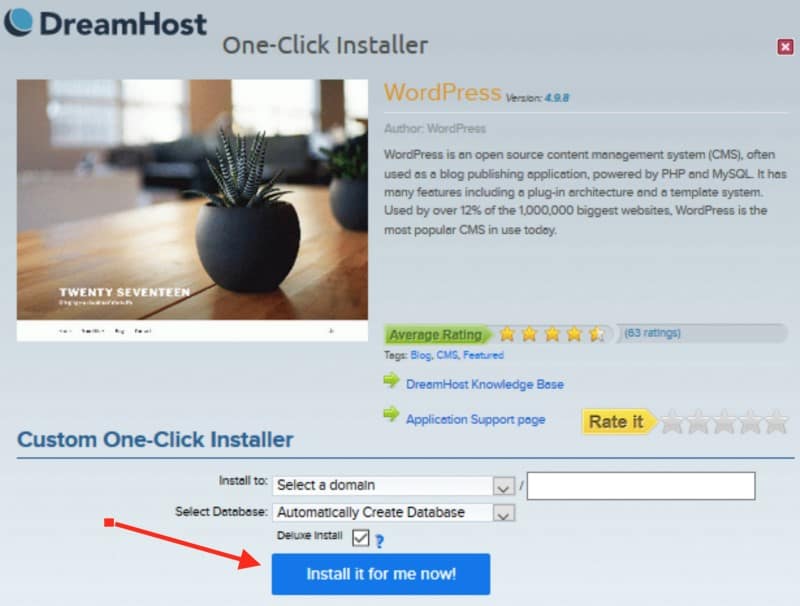
We recommend using the tool called One-Click WordPress Installer to do the initial WordPress installation. You can find this program in the lower part of the dashboard when you scroll down. Open the One-Click Installer menu, click on WordPress, select your domain name and install WordPress on your domain.
One-click and you have WordPress!
Join DreamHost, a reliable and SSD based web hosting >>>

Add Elementor to the New WordPress Site
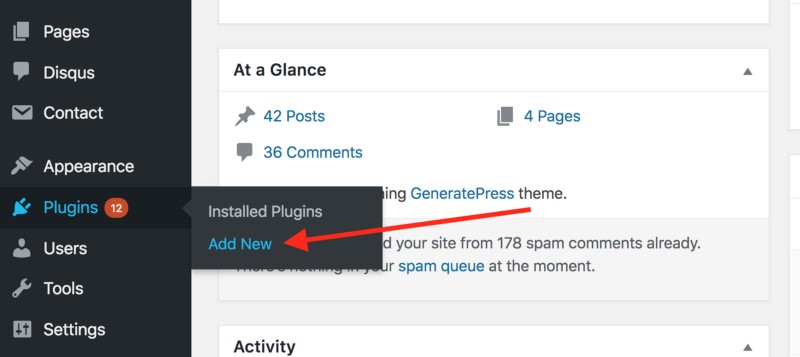
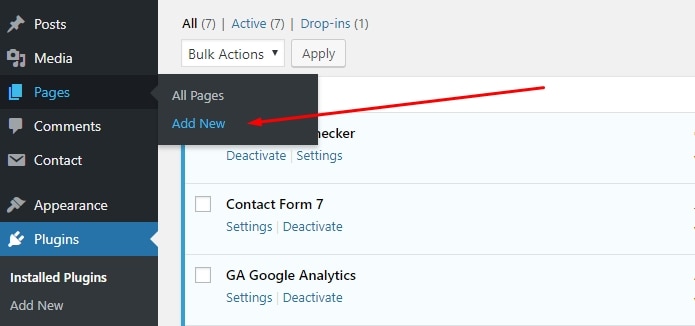
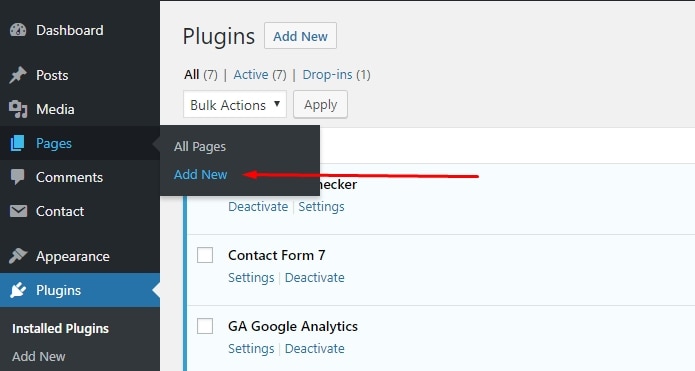
By this time, you must have completed the WordPress installation and also have your password to the Admin section. Log in to your WordPress Admin backend and let’s install Elementor – hover your mouse on the Plugin section within the menu by the left and click on “Add New” within the flyout menu.

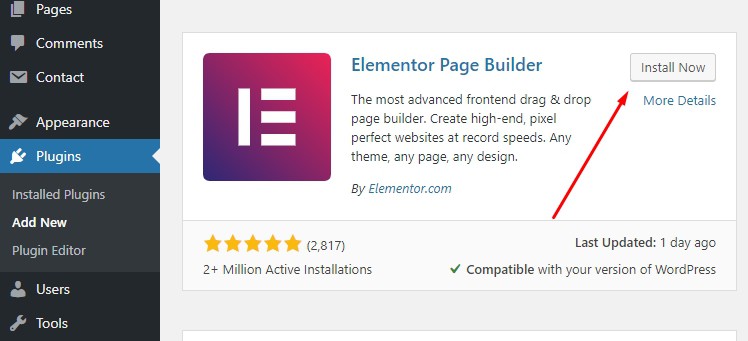
On the new page that opens, type “Elementor” in the text box and press the enter key to search for the plugin. The result will show “Elementor Page Builder” among other results.
Ignore all the other result entries and click on the install tab beside the “Elementor Page Builder.” After installation is complete, the tab menu changes to activate, click on it to activate the plugin.
Now you have Elementor installed!

Use Elementor to Create your First Page
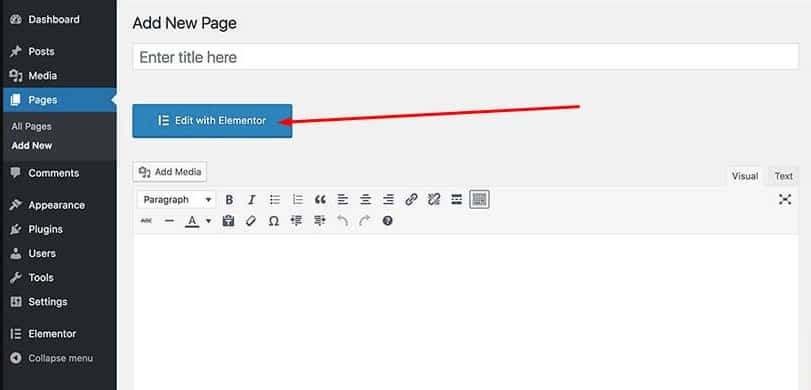
Once the Elementor Page Builder has been activated, it is time to create your first web page. Navigate to the Pages section on the admin menu and click on the “Add New” link.

The first page you shall create will serve as the Home Page. Type “Home” in the Title section and click on the “Save Draft” button to save your work.
It is a good habit to save the incremental changes you made on your site. It helps you retain the changes you made if the browser crashes, or the system malfunctions when you are working.
Now, you have your new page created. Locate the “Edit with Elementor” button just below the Title bar to launch the Elementor Page Builder plugin.

How to use the Elementor Templates to Create Your Homepage in WordPress
One of the easiest ways to get up and running with Elementor site builder is to use templates. It gives you access to many functions of the program rather than trying to figure them out on your own.
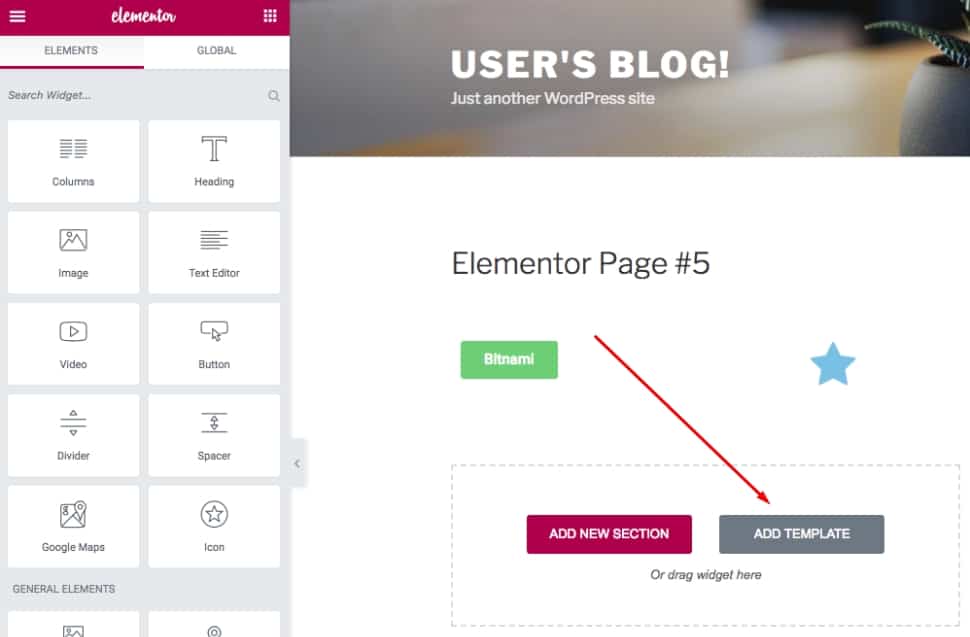
Click on the “Add Template” button which is on the right part of the screen to open the Elementor Template Library.

The template library gives you access to numerous templates. Many of the templates are free while others are only available when you purchase the premium version of the Elementor Plugin. Browse for the layout of your choice and click on the “Insert” button.
How to Change Your Elementor Template to Full-Width
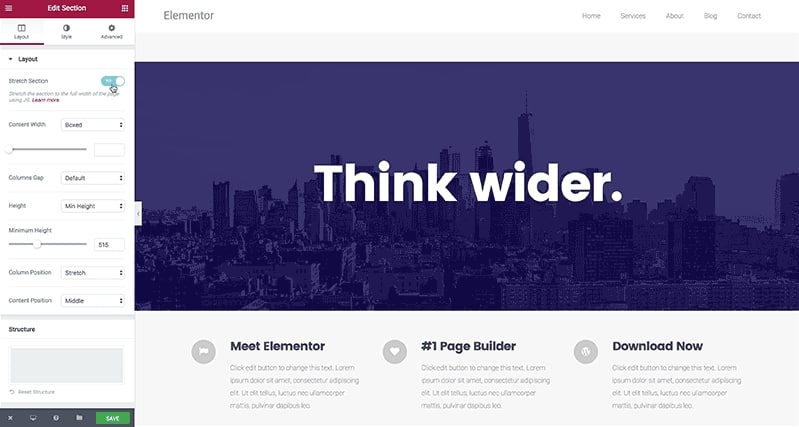
Hover your mouse on the template and locate the sky-blue control panel above the template. You will notice some icons within the panel, these icons allow you to customize the template. When you click on the first icon, it changes the left panel view to enable you to customize the template.
The first option on the left panel is for toggling the width of the template layout between boxed design and full-width. Simply click on the switch button to toggle between the two options.

How to Change the Text on the Home Page and Any Other Page
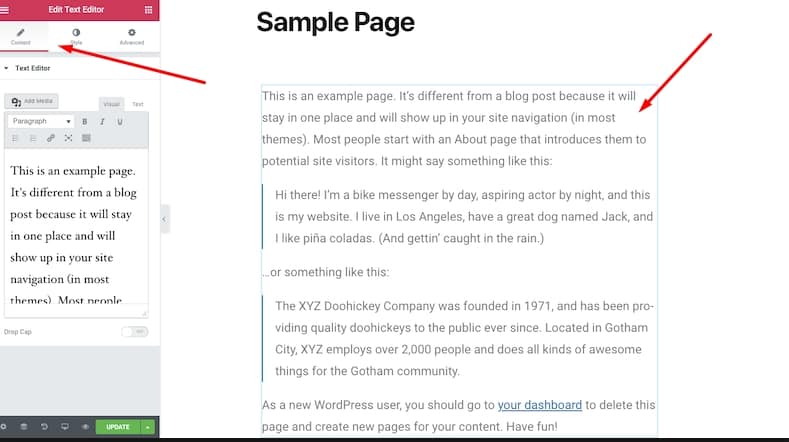
Now that you have set the width style of your home page, you can proceed to customize the content of the home page. Elementor gives you access to user-friendly tools to edit the content of the template.
To edit any element on the page, click on it and the left panel will present you with various options to customize the content.
You will be able to change the font type, size, color, and the way the heading elements appear on the page.

Change the Background Images
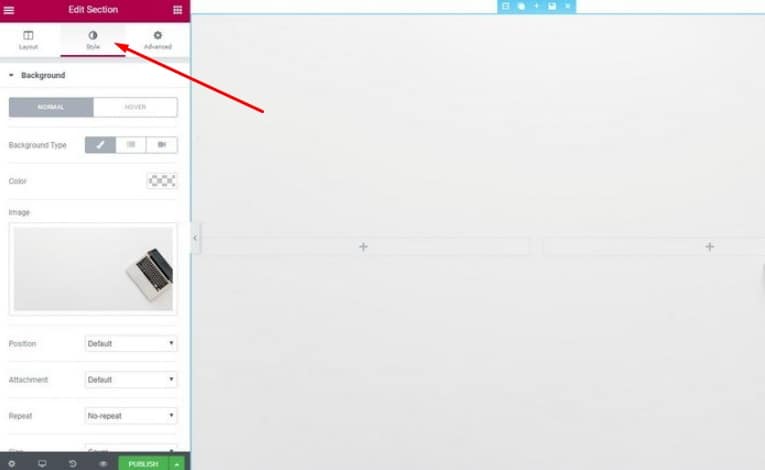
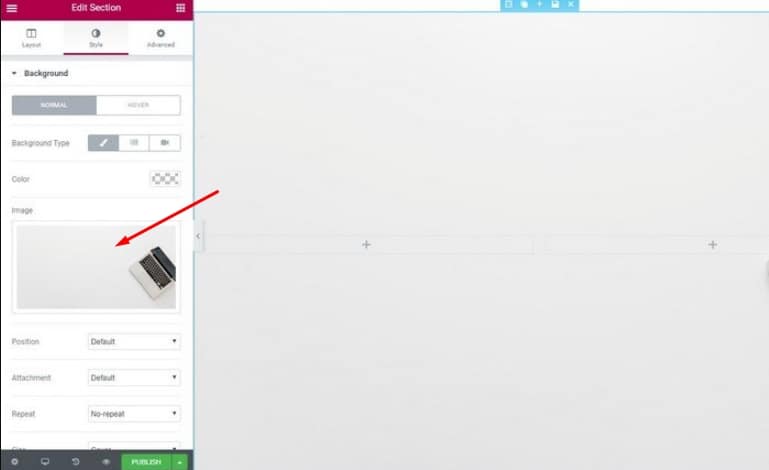
One of the core elements of a webpage is the background. Elementor allows you to change the background images to another one that aligns with the theme of your website. To change the background, navigate back to the template edit section and click on the “Style” tab.

All you need to do is to delete the current background image and choose another one to replace it.
Now, you’re newly created WordPress site has a new image, all thanks to the power of the Elementor site builder.

Elementor provides you with many options for changing the background of the web page. You can use images, gradients, and videos from YouTube as your website background.
How to change colors and fonts on the Elementor site
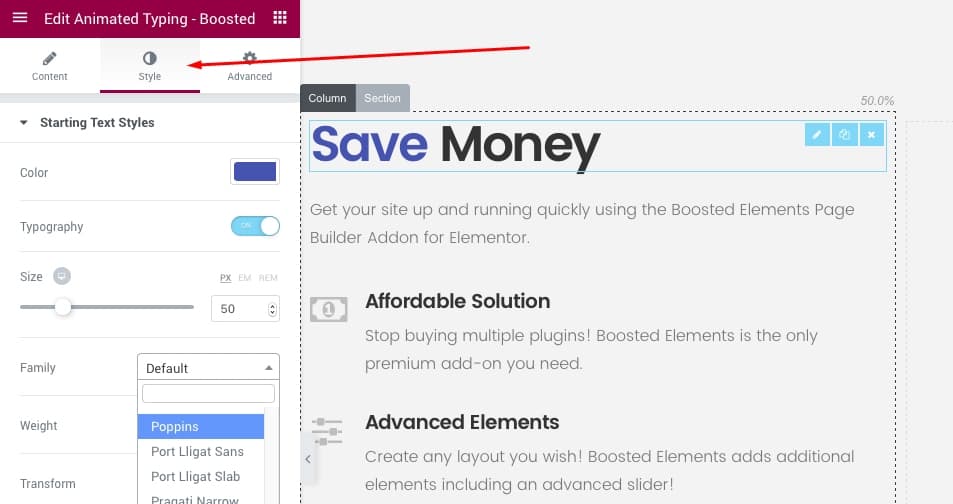
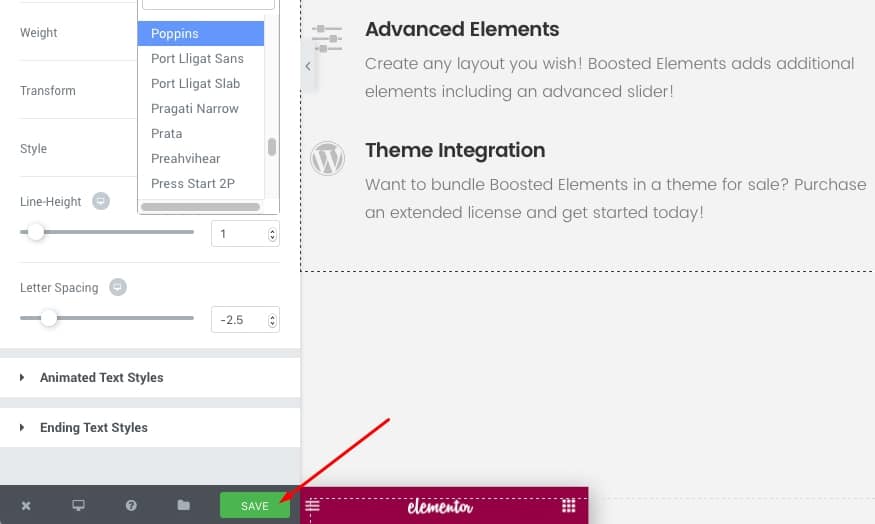
The font and color elements allow you to align your web page with your brand features. You can customize these features by clicking on the element you want to change and selecting the “Style” tab from the left panel.
You can make changes by choosing another font type from the wide array of fonts in Elementor. You can either use the color picker to make the adjustment to the font color or specify the color code if you know it.

An excellent design style is to maintain a consistent font appearance and color on your web page. Multiple color palettes can be distracting and serve as an annoying factor that can make your website visitors leave almost immediately. Choose the site’s color wisely.
Click on the “Save” button to apply the changes to your site when you have finished.

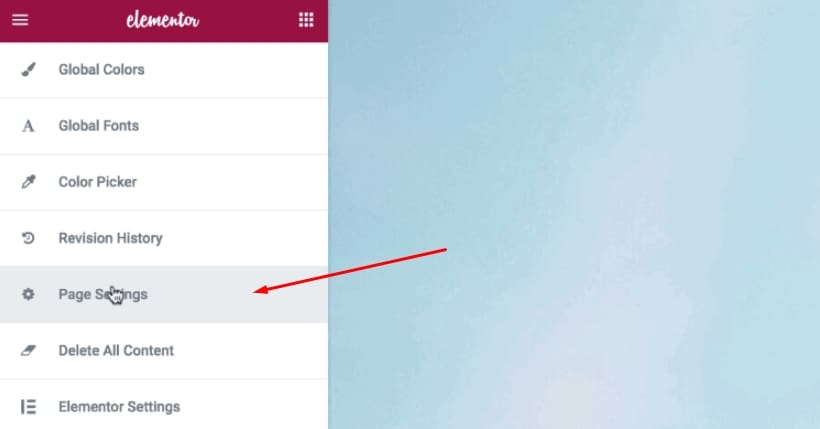
Click on the hamburger menu icon at the top left after Elementor has saved the changes you made.
After that, click on “Page Settings” from the list of menus that appears.

In the menu that will open, in the “Status” section, click on the select options and choose “Published.” This option will make the web page available for other people to see on your website.
After that, click on the “X” icon at the bottom left of the page to close the options. You are now ready to view your first web page.
Make the Page You Just Created the Home Page of Your Website
The home page of your website is the page that opens up when someone types your website address. We shall now set the page you just created as the home page for your website.
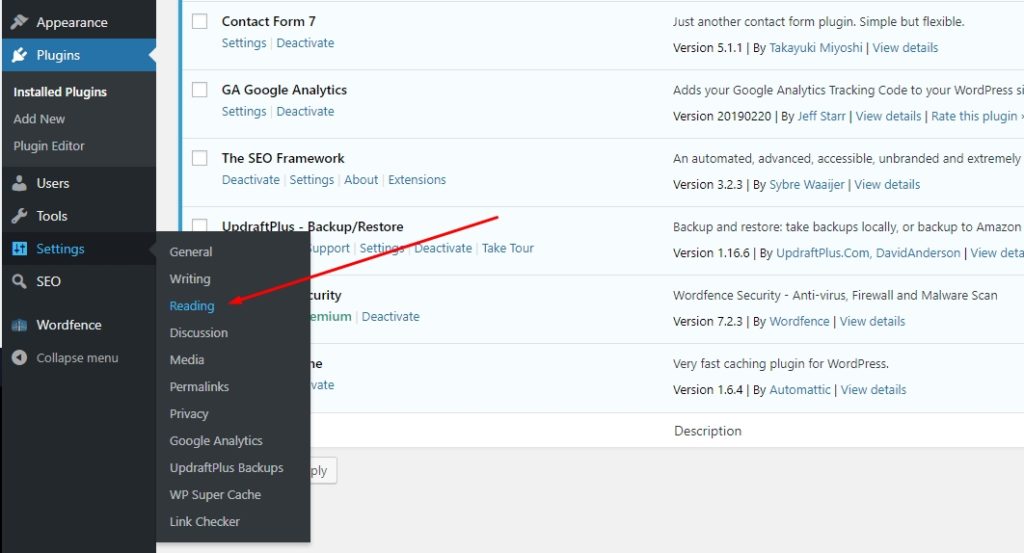
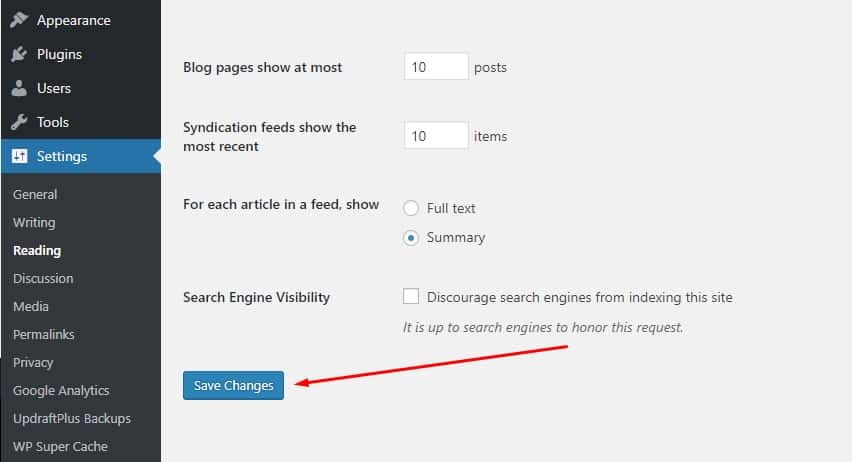
Navigate to the WordPress Admin menu, hover your mouse on “Settings,” and click on “Reading” from the flyout menu.

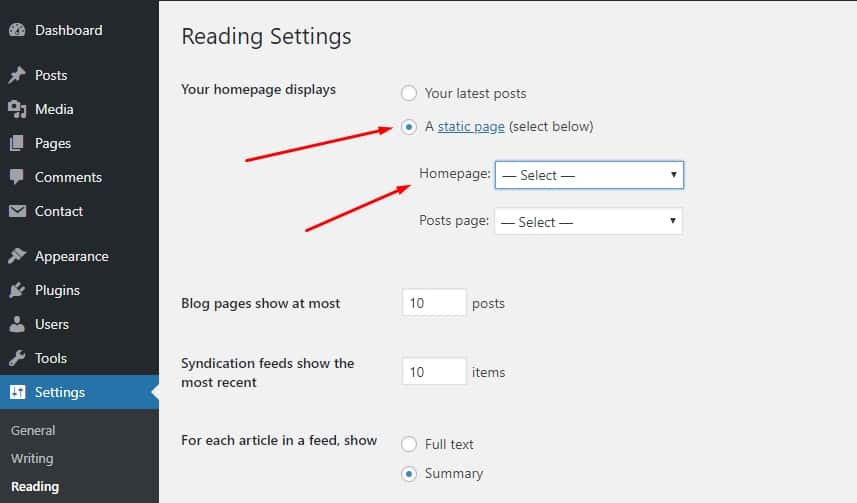
Scroll to the “Front page display” option and check the radio button beside the “A static page” option. This setting tells WordPress to display a specific page on the website rather than the latest blog posts.

After the last step, a drop-down select menu with a list of pages appears just below the option. You can now select the “Home” page you just created.
The next step is to scroll down to the bottom of the settings page and click on the “Save Changes” button to apply the settings to your website.

After you have saved the settings, your website home page will change to the page you just created with Elementor.
Let’s Keep Creating the Rest of the Website
Of course, you would like to have other pages on your website besides the homepage. Some regular pages on most websites are the “About us” that tells the user what your site is all about, and the “Contact” page as well.
Hover the mouse on “Pages,” click on “Add New,” then follow the steps outlined previously to create the new pages.

Other aspects of designing your WordPress website involve working with widgets. The Widgets settings are accessible from the Appearance > Widget menu option. The interface is intuitive; simply drag your preferred widgets to the appropriate positions and adjust the settings.
Most WordPress themes also come with “Theme Options” which you can fine-tune to align with your website needs. However, it is important to ensure that your choice of colors in the theme options aligns with the one you choose in Elementor. This will help create a visual balance for your website.
Start Creating Websites Without Coding with Elementor
You can start creating a website without writing a single code by combining the power of WordPress with the Elementor Page Builder plugin.
The program gives you a visual interface to bring your imagination to life and writes the codes for you behind the scene. These two powerful tools can help you create stunning websites and high-converting landing pages without learning HTML, PHP, or CSS.
So, start with reliable hosting, install WordPress on it and use Elementor for an easy drag-and-drop site-building experience.
Do it. And for any questions during the process, don’t hesitate to leave us your comments. We will help you with creating your WordPress site in a breeze.
Join DreamHost, a reliable and SSD based web hosting >>>

A very good Elementor guide, thank you.
Happy to assist.
Outstanding Tutorial. Exceptional features and professionally presented — fast but thorough. Impressive.
Thanks Malay. Feel free to write to us in case you stack with creation of your WordPress site.
Hey, first of all, Thank you so much for this information about WordPress website with elementor plugin and it’s very impressive and very helpful for me once again Thank you.:)
Sure Devid. Elementor is a powerful tool, enjoy it.
Thanks, a great Elementor tutorial for a beginner.
Happy to assist, enjoy your new Elementor based WordPress site.
Hi, I looked at your guide on how to use Elementor and it seems to be very difficult to know what to choose just to make a single page. I used the Kale Pro theme for my food blog and I do need help with design, but my theme has a customize area that allows me to do all the things you mention with Elementor. However, the customize feature took me ages to understand how to use. But Elementor seems to have just as big a learning curve for me as my theme’s customize area. I was so hoping Elementor was easier to use, but your guide made me think that it is not for someone like me.
Hi Joan. Yes, Elementor requires some learning and adjustments. I do think it’s worth investing in because it will become the tool of the trade for you, and it will allow you a convenient and smooth page creation.
Hi. Thanks for the post. I am still learning Elementor and such articles help me a lot!
Thanks, I’m happy to hear that’s this article is helping you with starting your Elementor site.
Hi Johny,
A very informative post, thanks a ton. I was wondering if I could convert my existing Elementor home page into static one. I have over 100 posts in my home page. Will effecting a change now cause any redirect issues?
Hi Rama. Yes, you can convert your existing Elementor home page into a static one. You can set those up under Settings > Reading > Your homepage. If that’s not working for you, try to make a blank home page using the basic WordPress page feature. Then after it is Live, edit it via the ‘edit with Elementor’ button on the WordPress edit page form.
Can you add Elementor to an existing website? I have a site with 50 to 60 posts and about 5 categories, and a static home page.
If I would add the Elementor Plugin to my present website, would I mess up my existing website?
My question is Does Elementor need to be added when the website is created or can it be added at a later date.
It’s possible but you should know that it’s not best practice. In addition to some theme styles overriding Elementor styling, you’re also adding a ton of extra dependencies that need to load which will kill your page speed from google’s POV, so I usually end up rebuilding the page with Elementor or use it for new pages only.
Hi there,
This is such a wonderful and helpful post…really appreciate it!
This may be a silly question but how do I make my About page made with Elementor my website About page just like the example given for the Home page?
I tried doing the above steps yet it didn’t work.
Thank you.
Hi Assunta, thanks for the kind words.
To create an About Us page, first of all, login to your WordPress dashboard and then click on the Pages option on the left. Now look for your About Us page (you should have one created already, if not, create a regular one) and then click on the Edit with Elementor link.
This will launch the Page Builder. From here, it’s similar to other steps of working with Elementor.
Hi,
Definitely, WordPress is the most popular CMS nowadays. You have described every step of creating a WordPress website in detail. Everyone can have a basic idea of building a website after reading your article. Thanks for such a nice article!
Hi Abdullah, happy to assist. Good luck with your WordPress site!
Thank you. I used the Information to make my website. It was quite helpful. Thanks again.